Hi,
Hi, I have some problems with how the test run looks if you have several nested folders and inside of them test cases. It makes it a challenge to display the test case names in full (if they are a bit longer).
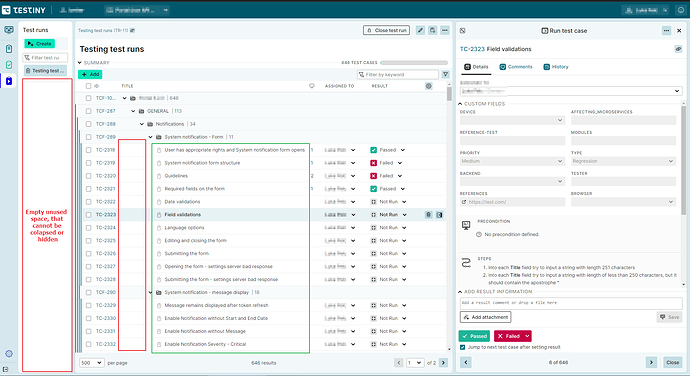
If you take a look at the attached picture, you can see the following:
- The test runs section contains a huge white space with no function and cannot be collapsed-> If the folder structure would be displayed here and you could select a folder and the test run panel would be filtered by the folder, this would make this panel more useful.
- Once I arrange the column widths to somehow display the test case names in full (as I have done in the picture), and I navigate away from the Test run then return to it later, the column widths get reset… Also the width of the Test run panel gets reset.
- there is quite a lot of empty space where the folders expand
- the result field is quite wide and cannot be shrunk further
- If I add additional columns to display some more information the problem just increases.
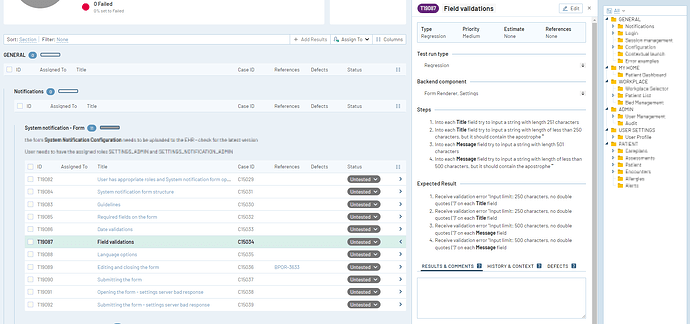
Example of how the same test run looks in testrail with some additional columns:
Is there any plan to redesign the Test run look?
Thank you in advance!
Hi!
Thank you very much for your input and thoughts!
We actually have plans to redesign how the test runs page looks. A full redesign will still take some time before being released, but we can probably tackle some of your points earlier, e.g. providing a way to collapse the list of test runs.
I’ll take this on as a feature request.
Regarding the resizing/arranging of columns and width of the “Run test case” side panel:
All column widths and the width of the side panel or whether it is maximized should actually be stored in the local storage. So if you navigate away or reload the page and navigate to the test runs page again, the widths should be restored.
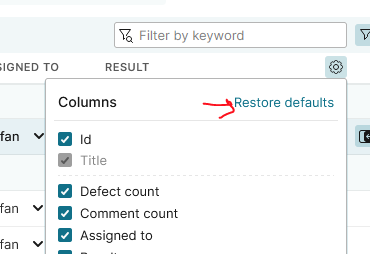
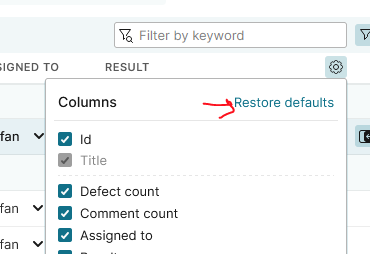
If this does not work, please first try to restore the default column widths.

If this does not help, please run the following lines in the dev console of your browser to clear the local storage for the Testiny app. The code lines will also print what’s currently being stored in your Testiny app local storage. It would be great if you can send me this output, so we can analyze the problem (the local storage does not contain any personal information, just settings for the UI):
console.log(localStorage);
localStorage.clear();
Thank you for your help!
Best Regards,
Alex